Project Process
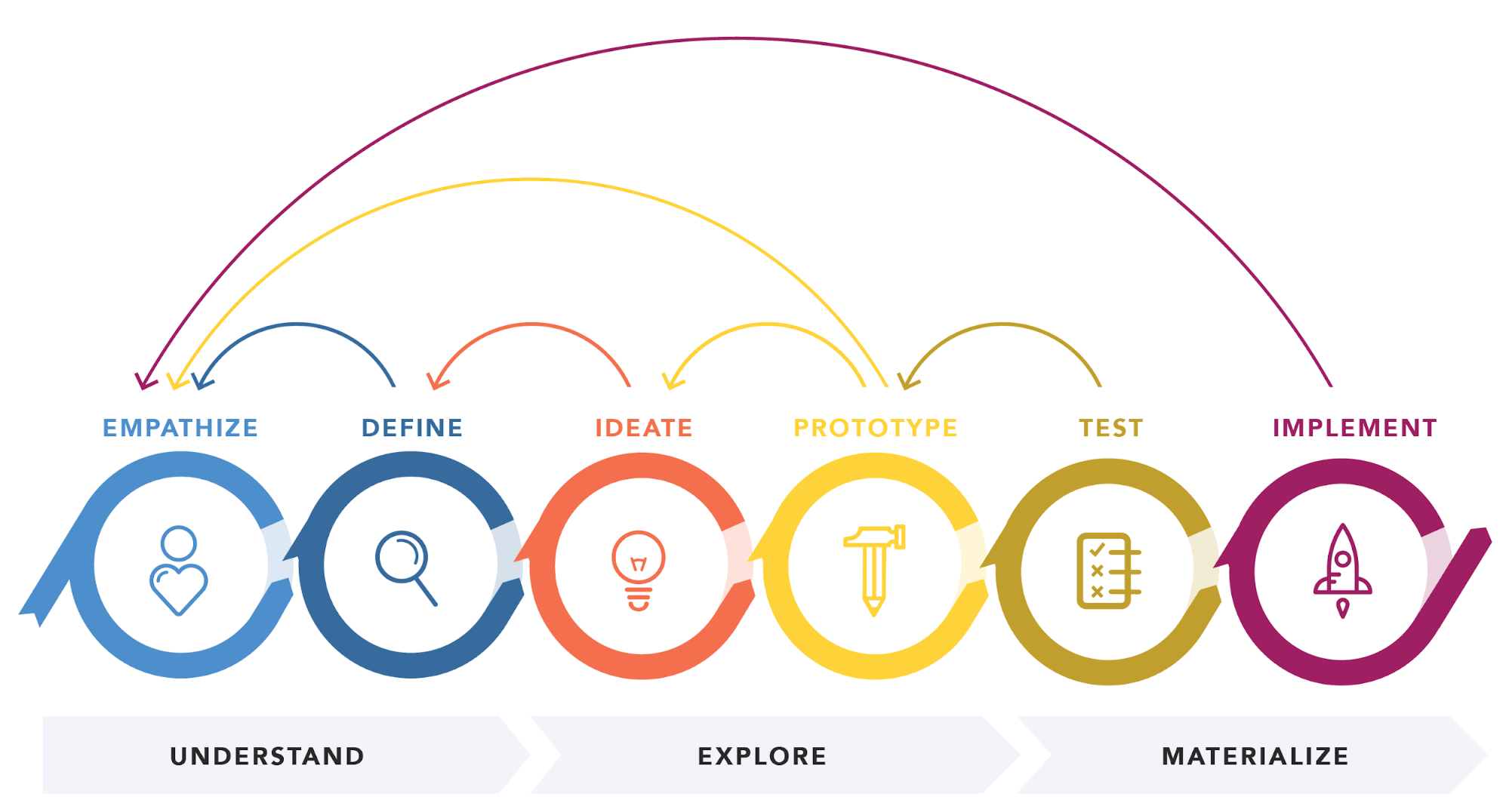
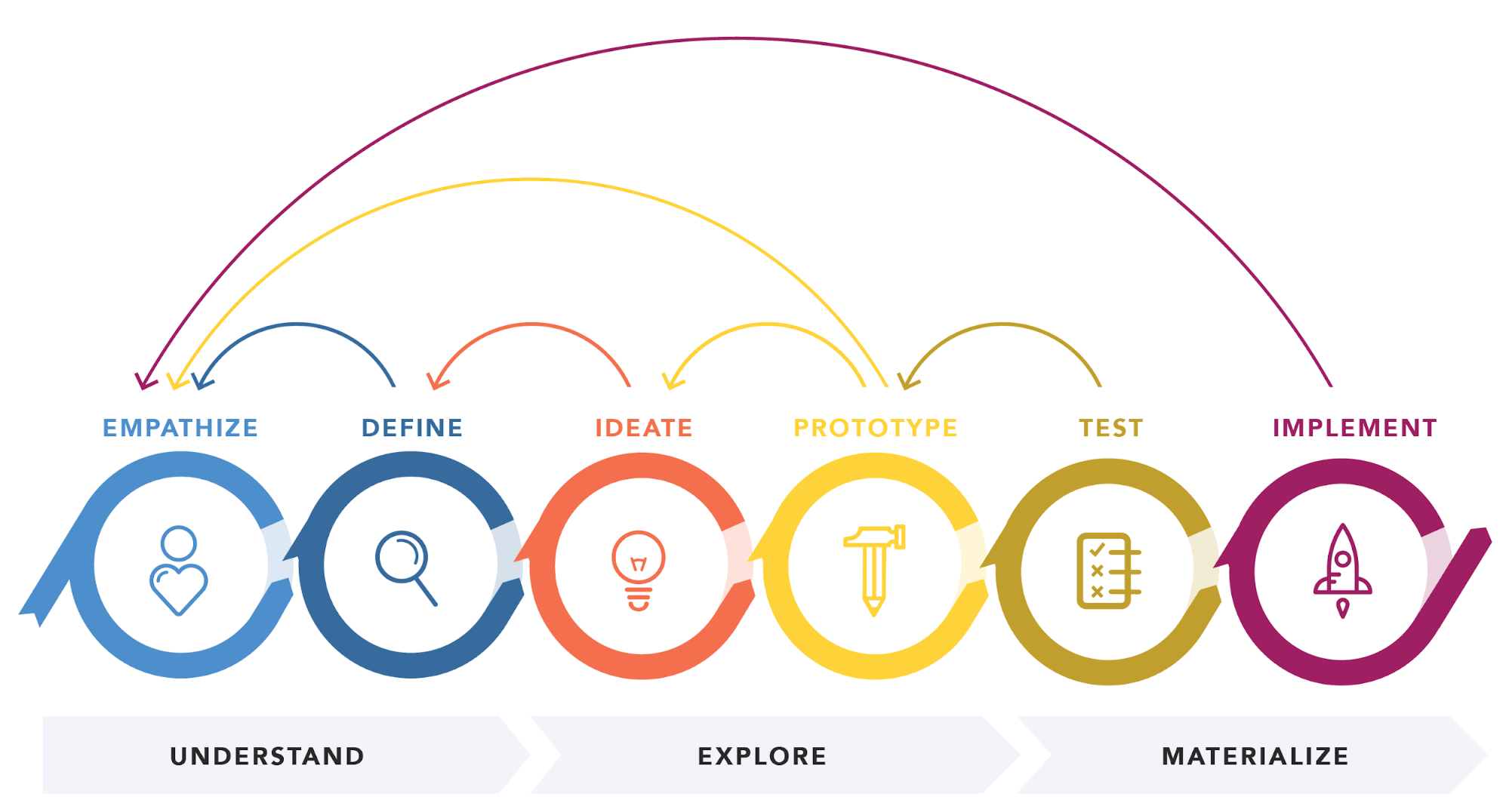
I utilized the classic design process rooted in scientific methods, but expanded it to encompass the human element, emotional connection, risk/reward, and overall experience.

Empathize: What are the players seeking from this gaming experience?
Define: What motivates them to choose a slot machine game over other genres?
Ideate: Introduce modifications through successive mini-updates and monitor statistical feedback.
Prototype: Develop new mini-games and analyze statistics to gauge player response to each new experience.
Test: Deploy competing updates using Google’s testing system, which automatically distributes variations to a balanced percentage of my audience.
Implement: As the variations began to yield desired effects, these versions were permanently integrated, replacing the original designs and gameplay mechanics.
Recuitment
Utilizing Google Play’s testing publication feature, I could roll out diverse updates to assess their impact. This enabled me to test iterations across thousands of players spanning multiple countries, with a particular focus on my largest audiences, ranked by quantity: Mexico, Brazil, and the USA.
Research
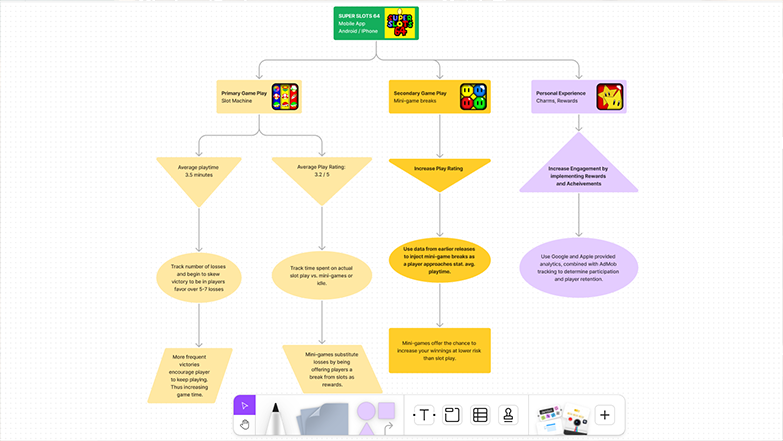
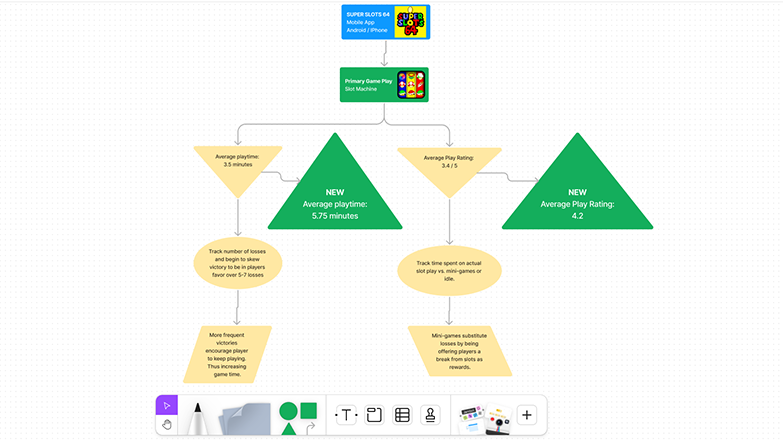
Based on comprehensive statistics gathered over time, it became evident that players tended to spend more time in the game when provided with a break every 3-5 minutes, with these mini-game breaks lasting no longer than 1-1.5 minutes.
Further research into the realm of slot machines and regional cultural preferences revealed that Brazil and Mexico exhibited above-average interest in slot machine mobile apps. This, coupled with the lower graphic requirements typical of the genre, aligned well with the prevalent lower levels of technology in use in these countries. Additionally, an essential factor that emerged was the consideration of internet bandwidth and phone storage size.
 Unity Engine
Unity Engine Adobe Illustrator
Adobe Illustrator  Adobe Photoshop
Adobe Photoshop Adobe Audition
Adobe Audition  Figma
Figma