Project Goals
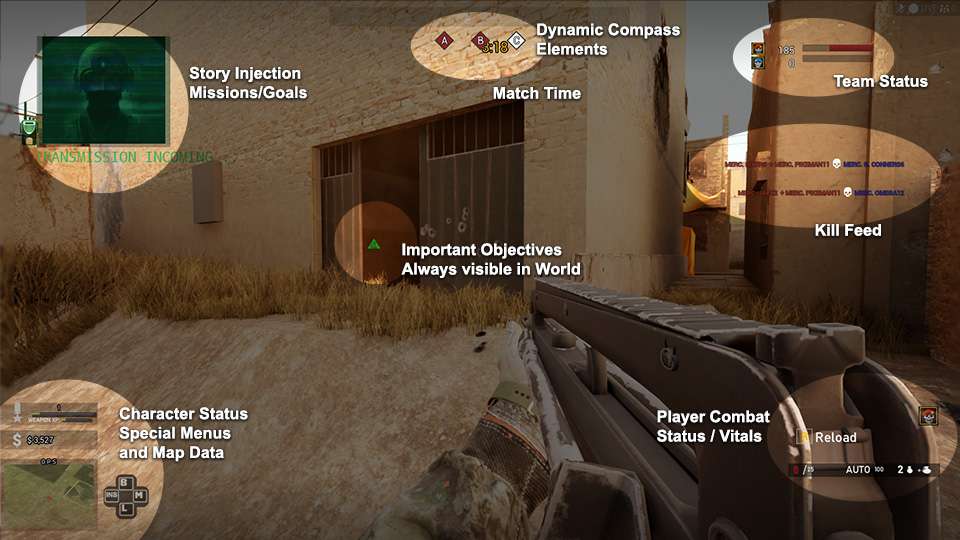
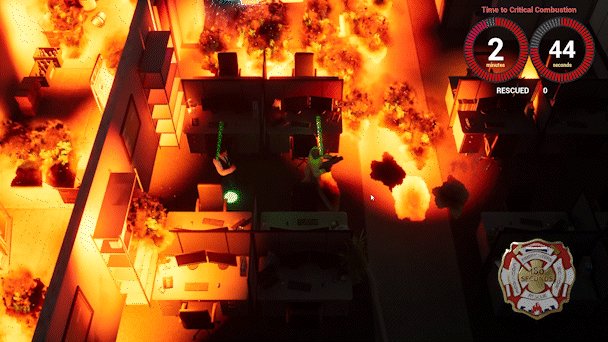
Design a spacious, open view for players while providing essential information.
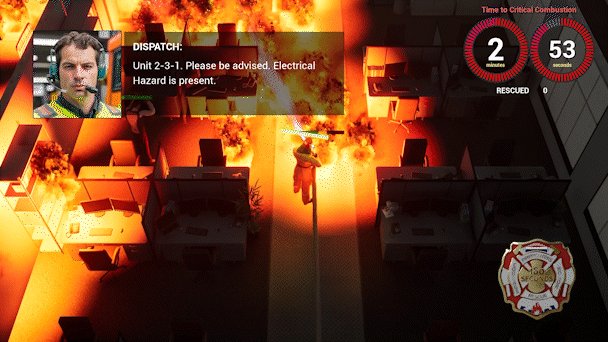
Enhance team interaction through on-screen notifications.
Display the player’s progress clearly and succinctly to promote replayability.
Project Process
To accomlish our goals, we used an iterative design process.
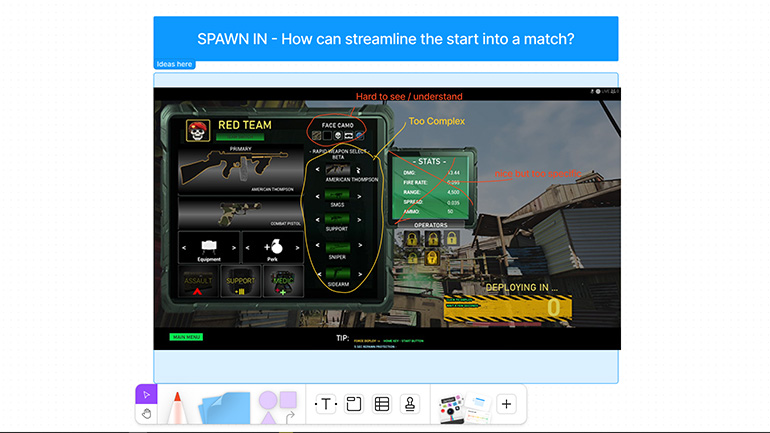
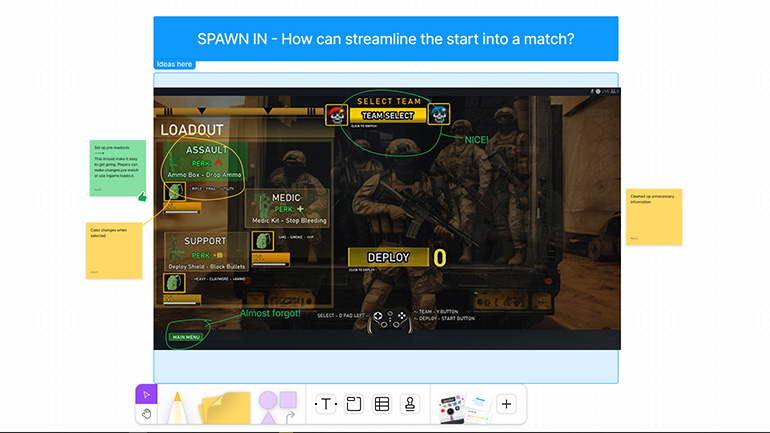
Planning and Requirements: Initially, the requirements lacked clarity, with certain information presumed necessary but ultimately overlooked by players during gameplay. Consequently, we conducted testing sessions to gauge actual usage during casual play.
Analysis and Design: We devised interfaces we deemed essential or aesthetically appealing, drawing inspiration from established conventions in classic and contemporary shooters.
Implementation: The new interfaces were integrated alongside major updates, allowing for ample feedback periods between iterations.
Testing: Through announced testing sessions on Discord, we assembled small groups comprising individuals who had provided valuable feedback previously, as well as new players for fresh insights. Session recordings facilitated subsequent evaluation and review.
Evaluation and Review: While many iterations yielded positive responses, some changes proved insufficient or went unnoticed, shedding light on players’ focal points during gameplay versus interface feedback. Adopting a strategy of incremental adjustments, we tested various interface setups over weeks, sometimes opting for removal to streamline the experience and prevent information overload—from excess to just the right amount.
We sought input from players early in the development process. However, since the game hadn’t been released yet, we needed to actively recruit testers. After analyzing Steam charts and conducting third-party genre research, we targeted PC gamers aged 30-50 who play shooter games at least twice a week, have a preference for realism and military themes, and are active in other gaming communities.
To find these players, we searched through existing Call of Duty, America’s Army, and SOCOM gaming groups. After obtaining permission from group leaders, we reached out to offer the opportunity to participate in the Portable Ops beta testing phase.
Recruits were invited to join the Portable Ops Discord Channel, where they received an introduction to the game, and individual and group testing sessions were scheduled. During these sessions, my brother and I observed as the players engaged in matches, providing vocal feedback via Discord. We also recorded numerous sessions for later evaluation, focusing on details and transitional actions.
UI Research
We categorized elements based on two standards: “Immediately” and “Eventually.” This classification distinguishes between information crucial for the current moment or else the player risks losing out, versus information that the player may want to access but has the luxury of time to search for.